최근 SwiftUI 가 많이 상승세를 타고 있는 시점에 이전 프로젝트에도 하나 둘 SwiftUI를 적용해보는 시도가 나오고 있어
SwiftUI 에 관한 글도 작성해 나아가기로 하였습니다!! (0_0)
신규 개발이 아닌 상용 중인 프로젝트에 대해서는 바로 적응하기는 힘들고 부분 부분 적용해 나아갈 텐데 그렇다면!!
현재까지 사용중인 UIKit에 어떤 식으로 SwiftUI를 적용할 수 있을지 이번 글에서 간단히 알아가 보도록 하겠습니다
1. 프로젝트 생성
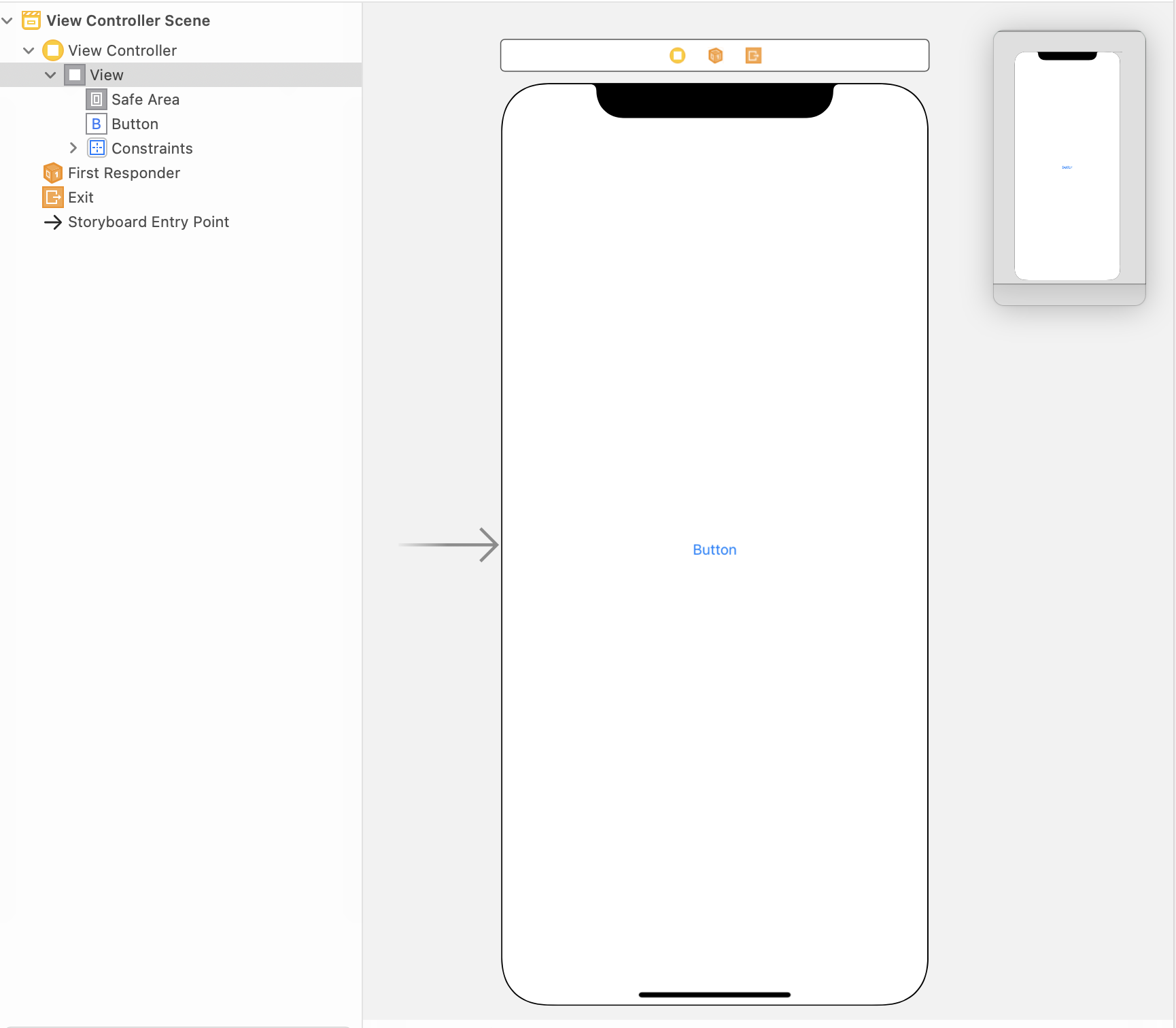
예시를 위해 프로젝트를 생성하는데 storyboard를 사용한 프로젝트를 생성하겠습니다.
생성 후 간단한 이동 버튼 하나만 추가!

2. Hosting Controller 사용
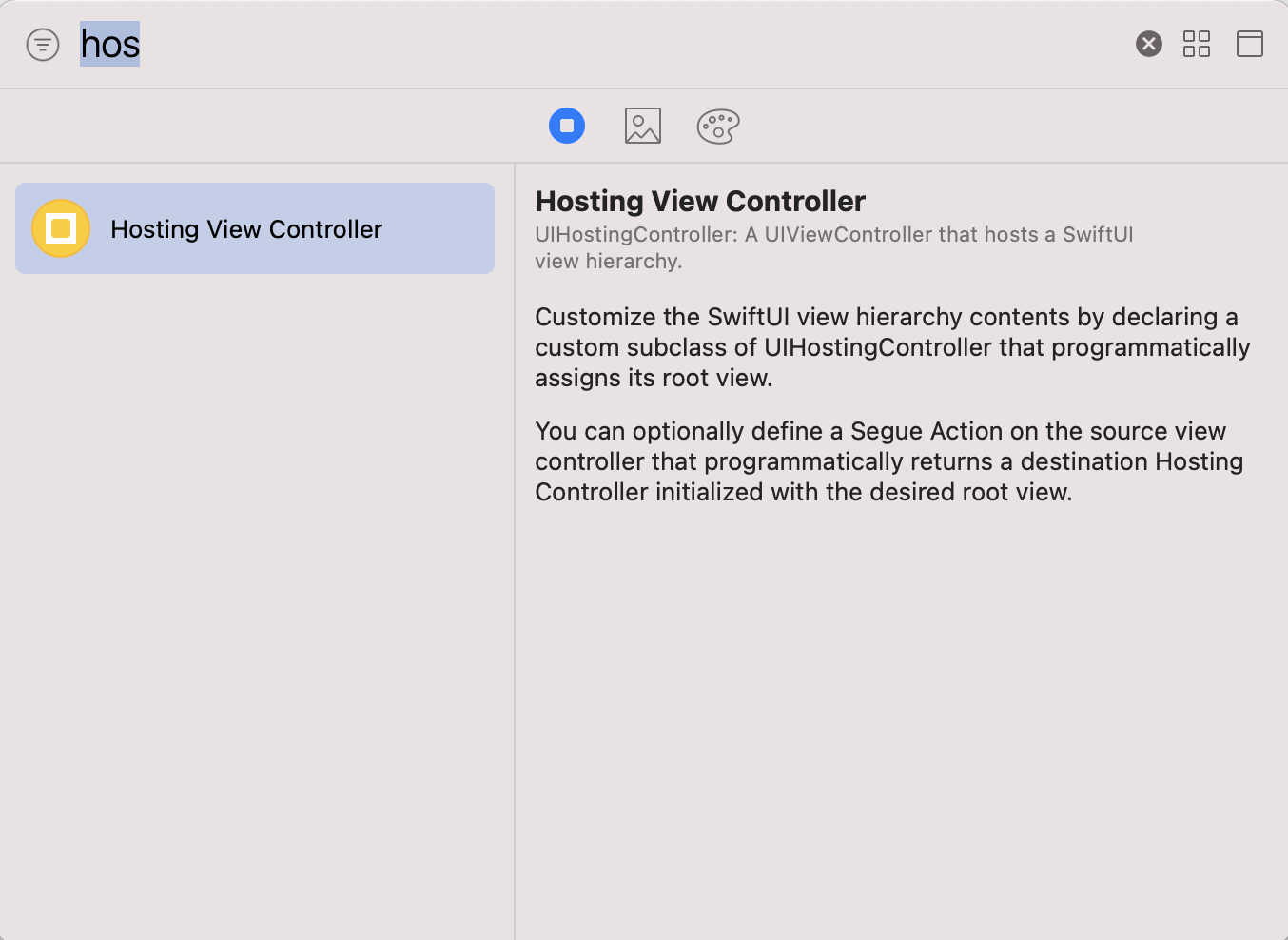
UIKit 에서 SwiftUI 를 연결시켜주는 UIHostingViewController 를 같이 넣어줍니다!
Objc 에서 Swift 를 연결해주는 Bridge-Header 처럼 UIKit에서도 SwiftUI 를 연결해주는 컴포넌트를 제공해줍니다!
https://developer.apple.com/documentation/swiftui/uihostingcontroller
Apple Developer Documentation
developer.apple.com


추가까지 완료가 되었다면 이번엔 Action을 줄 차례입니다!
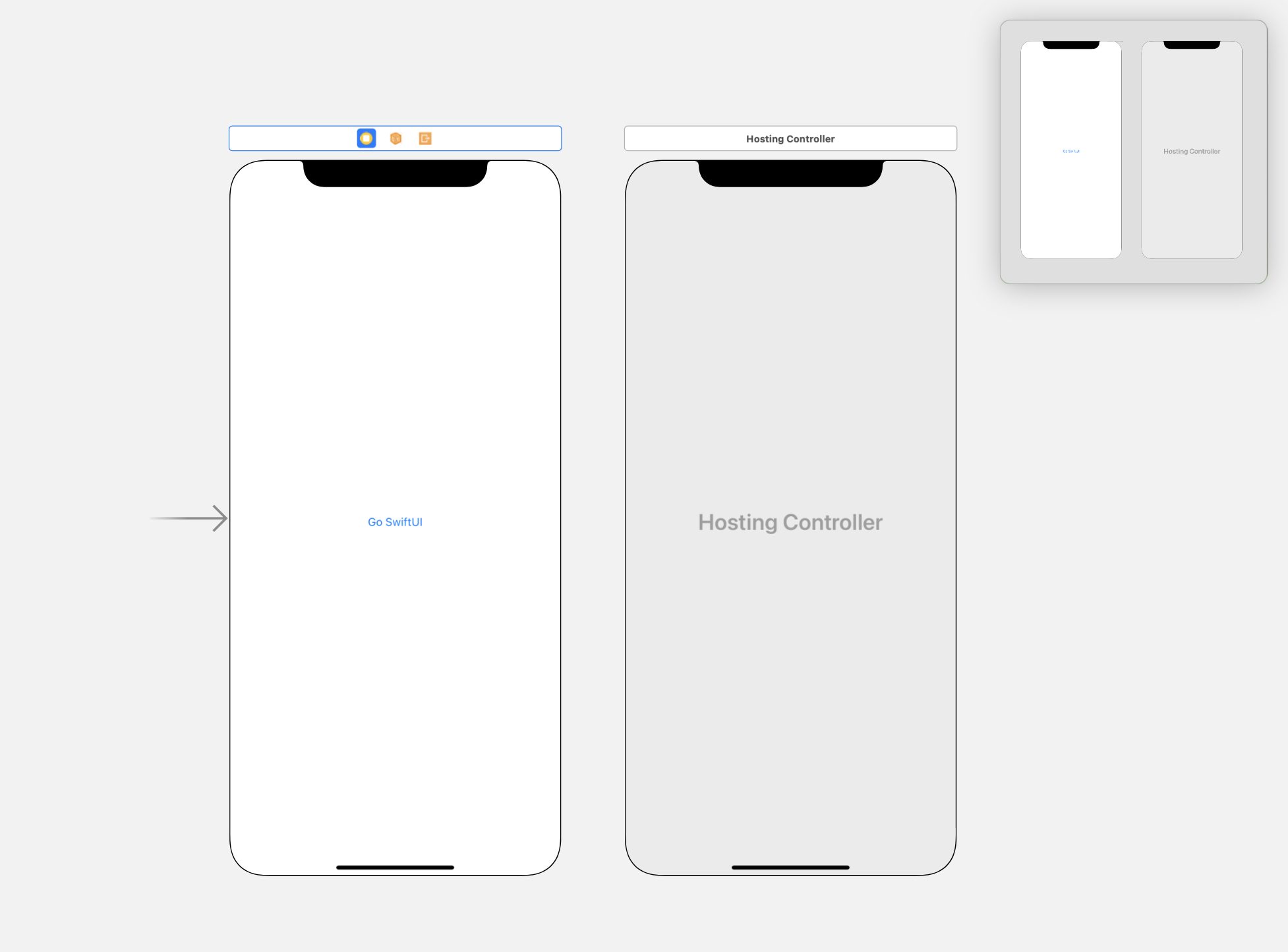
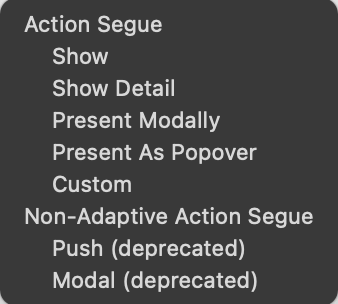
메인에 생성한 버튼을 생성한 Hosting Controller 에 Drag & Drop 한 뒤 Action Segue 까지 설정해 줍니다!

바로 설정한 Action Segue 도 메인 ViewController Drag & Drop 하여 Action 코드 작성!
이 작업까지 완료가 되었다면 거의 끝났습니다
@IBSegueAction func didTappedSegueAction(_ coder: NSCoder) -> UIViewController? {
// SwiftUI 뷰 반환
}3. SwiftUI 생성
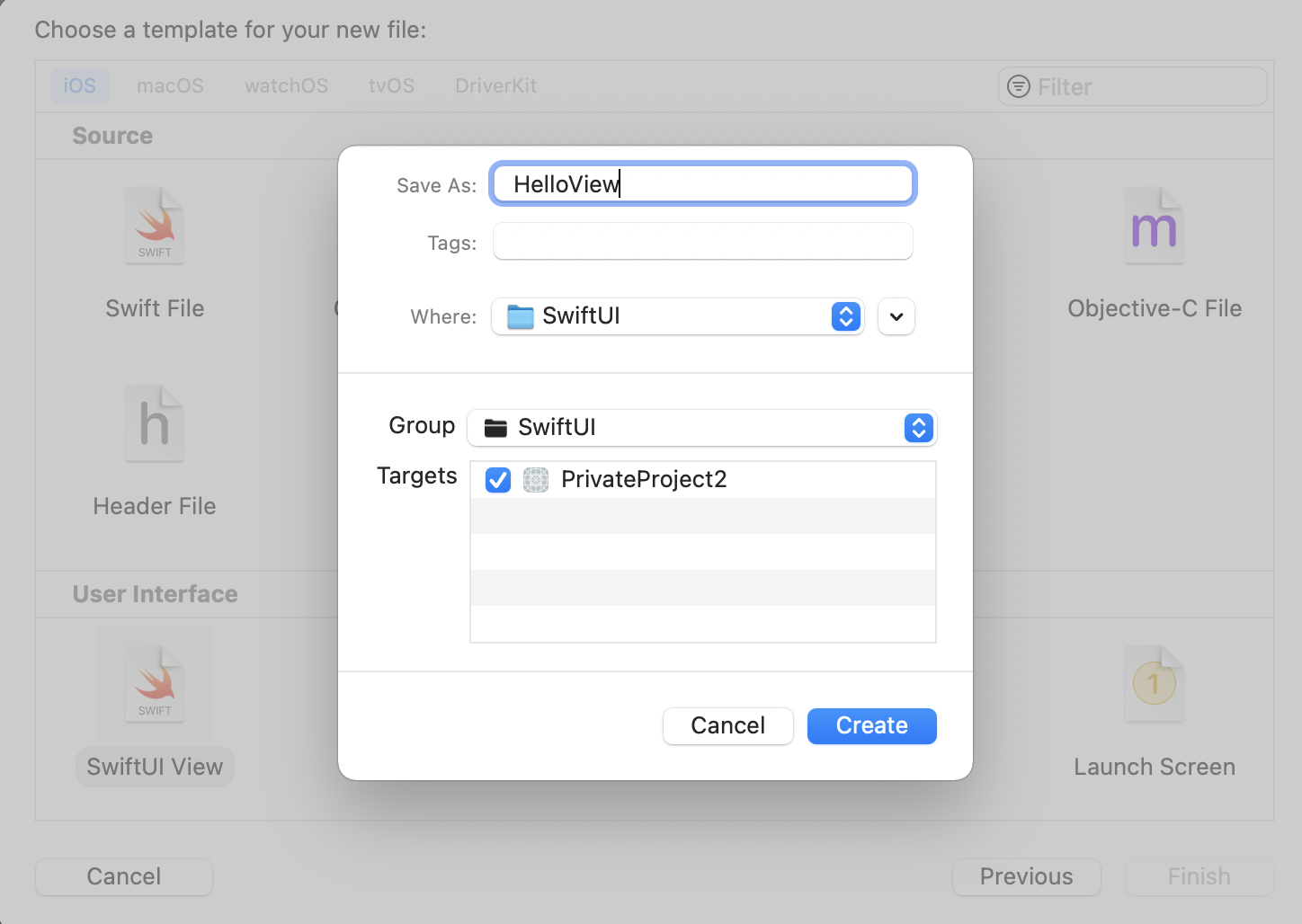
이제 표현할 SwiftUI 파일을 생성해 줍니다. 이번 글에서는 가장 기본인 Hello World 만 사용하겠습니다.


4. 연결
2번 과정에서 Segue Action 까지 만들었는데 이제 여기에 SwiftUI 를 연결해 봅시다!
아주 간단합니다!
@IBSegueAction func didTappedSegueAction(_ coder: NSCoder) -> UIViewController? {
return UIHostingController(coder: coder, rootView: HelloView())
}이제 완성
한번 실행을 위해 빌드를 진행해 봅시다!

5. 번외
아, 나는 storyboard 를 사용하지 않는다. 별도로 클래스를 관리하고 싶다 등 이유로 다른 방법도 추가적으로 공유를 드리겠습니다.
우선은 일반적으로 버튼의 IBAction 을 추가해 줍니다.
@IBAction func didTappedSwiftUIBtn(_ sender: UIButton) {
// 버튼 액션
}그리고 저 같은 경우는 별도의 클래스를 활용하여 생성자를 설정해 주었습니다.
그리고 생성자 안에 Hosting Controller 를 설정!
import UIKit
import SwiftUI
class SecondViewController: UIViewController {
// MARK: - Instance
class func instance() -> UIViewController {
let vc = UIHostingController(rootView: HelloView())
return vc
}
override func viewDidLoad() {
super.viewDidLoad()
}
}이런 식으로 설정한다면 일반적인 UIViewController 사용하듯 사용하실 수 있습니다.
@IBAction func didTappedSwiftUIBtn(_ sender: UIButton) {
let swiftUIView = SecondViewController.instance()
self.present(swiftUIView, animated: true, completion: nil)
}이 외에도 방법은 여러가지인 것 같습니다. 상황에 맞게 본 프로젝트의 성질에 맞게 사용하시면 될 것 같습니다!
마무리
이번 글에서 간단히 UIKit 안에 SwiftUI 를 넣어보는 작업을 진행해 보았습니다.
최근에 많은 편의성에 의해 무섭게 치고 올라오는 SwiftUI 인데요. 신규 프로젝트나 기존 프로젝트에도 적용하려는 곳이 늘어나고 있는 것 같습니다. (~.~)
이번 글이 조금이나마 도움이 되면 좋겠습니다. 감사합니다.
환경
Xcode 13.2.1
Swift 5